Elementor هو منشئ صفحات ثوري لـ WordPress يتيح لك إنشاء تخطيطات تصميم ويب جميلة لمواقع WordPress الخاصة بك.
ليست هناك حاجة إلى مهارات برمجة أو خبرة في تصميم الويب لتصميم مواقع الويب باستخدام Elementor لأنها أداة إنشاء صفحات باستخدام السحب والإفلات حيث يمكنك تصميم مواقع ويب رائعة دون أن تكون مصممًا في الواقع.
هل تبحث عن استعراض لإضافة Elementor؟ إذا كانت الإجابة بنعم ، فقد وصلت للتو إلى المكان الصحيح.
في هذه المقالة ، ستجد التفاصيل والأسعار والخصومات المحتملة والميزات لهذه الإضافة الرائعة لبناء الصفحات والمعروفة باسم Elementor.
اذن هيا بنا نبدأ.
مقدمة عن Elementor Page Builder
Elementor هو منشئ صفحات باستخدام السحب والإفلات الذي يتيح لك إنشاء تخطيطات تصميم ويب رائعة واحترافية لمواقع الويب الخاصة بك على WordPress دون أن تكون مصممًا بالفعل.
تعد Elementor أشهر إضافة منشئ صفحات WordPress في مستودع WordPress اليوم مع أكثر من 5 مليون تثبيت نشط.
يعمل Elementor على آلية السحب والإفلات مما يعني أنه يمكنك بالفعل رؤية المعاينة الفعلية لموقع الويب الخاص بك أثناء إنشائه.
إنه محرر WYSIWYG وهو اختصار لـ what you see is what you get (ما تراه هو ما تحصل عليه).
لاستخدام Elementor ، لا تحتاج إلى معرفة أي كود HTML أو CSS أو javascript أو أي أكواد معقدة، ما عليك سوى سحب العناصر وإفلاتها وتصميم موقع الويب وفقًا لذلك.
خطط تسعير Elementor Pro
Elementor هي إضافة مجانية لبناء الصفحات وهي متاحة في مستودع إضافات WordPress مجانًا تمامًا. ومع ذلك ، هناك أيضًا إصدار PRO من Elementor page builder وهو أكثر قدرة ومليء بالمزيد من الميزات المتقدمة.
معظم ميزات منشئ صفحات Elementor مجانية وستحصل على الكثير من الميزات في الإصدار المجاني ولكن لنقل تصميم الويب الخاص بك إلى المستوى التالي، يجب عليك بالتأكيد التفكير في الترقية إلى إصدار PRO من Elementor Plugin.
فيما يلي خطط تسعير Elementor PRO حيث أن الفرق بين الخطط المدفوعة هي في عدد المواقع التي يمكنك استخدام Elementor بها. يمكنك استخدام النسخة المجانية في عدد لا نهائي من المواقع. توجد 3 خطط لـ Elementor Pro حيث أن خطة Personal تكلف 49 دولار في السنة ويمكن استخدام Elementor Pro في موقع واحد فقط. بينما أن خطة Plus تكلف 99 دولاراً للسنة الواحدة للاستخدام في 3 مواقع، وأخيراً خطة Expert التي تكلف 199 دولاراً في السنة للاستخدام في 1000 موقع.
أنا شخصياً أستخدم خطة Elementor Plus التي يمكن تثبيتها في 3 مواقع مختلفة لأنني أحب الميزات المتقدمة الرائعة لـ Elementor PRO.
إذا كنت ترغب في نقل تجربة تصميم موقع الويب الخاص بك إلى المستوى التالي وترغب في جعل موقع الويب الخاص بك يبدو أكثر احترافًا ، فإنني أوصيك بشدة بالترقية إلى Elementor PRO.
أبرز الفروقات بين النسخة المجانية والمدفوعة
هذه ابرز الفروقات بين النسخة المجانية والنسخة المدفوعة.
| Elementor Pro | Elementor Free | |
| خاصية السحب والإفلات | نعم | نعم |
| أكثر من 40 ودجت أساسي | نعم | نعم |
| أكثر من 50 ودجت متقدم | نعم | لا |
| منشيء القوالب (مثل تصميم صفحات الارشيف والصفحات المنفردة والرأس والتذييل وغيرها) | نعم | لا |
| إنشاء النوافذ المنبثقة (Popups) | نعم | لا |
| إنشاء النماذج + التكامل مع أدوات التسويق | نعم | لا |
| منشيء لصفحات WooCommerce مع أكثر من 15 ودجت | نعم | لا |
| محتوى ديناميكي وحقول مخصصة | نعم | لا |
| تأثيرات حركية ديناميكية | نعم | لا |
لذلك كما ترى من الجدول أعلاه، فإن الإصدار المجاني ليس كافيًا لجميع احتياجات أداة إنشاء الصفحات، وبالتالي يجب عليك التفكير في شراء Elementor pro. ولمزيد من الفروقات بين النسخة المجانية والنسخة الاحترافية، زر هذا الرابط.
وعلى الرغم من وجود إضافات أخرى لبناء الصفحات في السوق اليوم ، إلا أن Elementor pro لا يزال الأفضل من بينها جميعًا.
Elementor مليء بالميزات الرائعة حقًا والتي لن تجدها أبدًا في إضافات أخرى لدرجة أنه توجد إضافات كثيرة أخرى من مطورين آخرين لإضافة ميزات إضافية لـ Elementor.
بعض ميزات Elementor Page Builder
دعونا نلقي نظرة على بعض أكثر الميزات المدهشة في Elementor Pro واحدًا تلو الآخر. من الواضح أننا لن نغطي كل منها نظرًا لوجود المئات من الميزات ولكن إليك أهمها.
يحتوي Elementor على محرر منفصل باستخدام السحب والإفلات
يعد Elementor حلاً كاملاً لإنشاء الصفحات بالسحب والإفلات لبرنامج WordPress مما يعني أنه ليس عليك استخدام أكواد برمجية وتعلم لغات التصميم حيث أن كل ما عليك هو سحب العناصر التي تريدها وإفلاتها وتصميم صفحة الويب وفقًا لاحتياجاتك.
لا يعمل Elementor مع محرر Gutenberg، فلديه قسم محرر خاص به حيث يمكنك التحكم في جوانب تصميم موقع الويب بالكامل.
عادةً عندما تقوم بتحرير صفحة أو مقالة، فإنك تستخدم محرر WordPress الافتراضي الذي يسمى بـ Gutenberg والذي يستخدم المكونات لإنشاء هذه الصفحة/المقالة. عندما تريد تعديل مظهر الصفحة/المقالة باستخدم Elementor، كل ما عليك فعله هو الضغط على زر التحرير بواسطة Elementor الذي يظهر في أعلى الصفحة.
سواءً كنت تقوم بتعديل صفحة/مقالة/أرشيف/نافذة منبثقة/رأس الصفحة/تذييل الصفحة باستخدام Elementor، فطريقة استخدامه لا تختلف حيث أن ما تقوم بإنشائه أو تعديله باستخدام Elementor يتكون من أقسام (Sections) وهي المحاطة باللون الأزرق الفاتح في الصورة أدناه.
داخل كل قسم، يوجد عمود (Column) واحد أو أكثر.
داخل كل عمود، يمكنك وضع عناصر أو ودجات (Widgets) مثل النصوص والصور والعناوين والفيديو والأزرار والتبويبات والأيقونات وغيرها الكثير، والتي يمكن سحبها من القائمة اليسرى وإفلاتها داخل العمود مباشرة ثم التعديل عليها وعلى خصائصها.
محرر Elementor مرن للغاية وسهل الاستخدام وعلينا فقط سحب العناصر وإفلاتها من مكان إلى آخر.
هذا ما يبدو عليه محرر Elementor.
كما ترى هنا، يمكنك سحب العناصر وإفلاتها في المحرر ثم التعديل عليها:
كما يمكنكم إلقاء نظرة سريعة على Elementor هنا:
أكثر من 90 عنصراً مجانياً ، وأكثر من 60 عنصراً احترافياً بما فيها عناصر WooCommerce
توجد الكثير من العناصر التي تساعدك على إضافة الحياة إلى موقع الويب الخاص بك والتي يمكنك الاختيار من بينها.
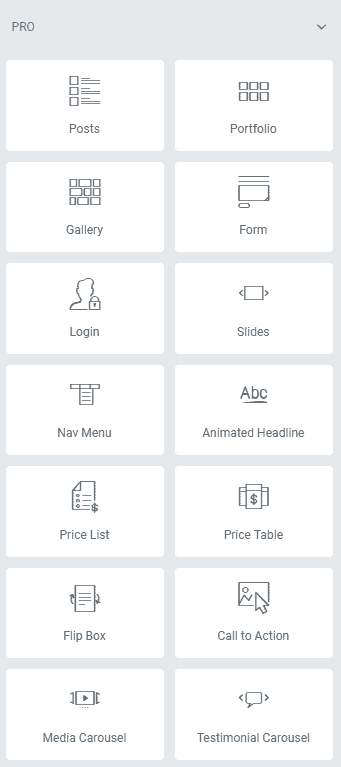
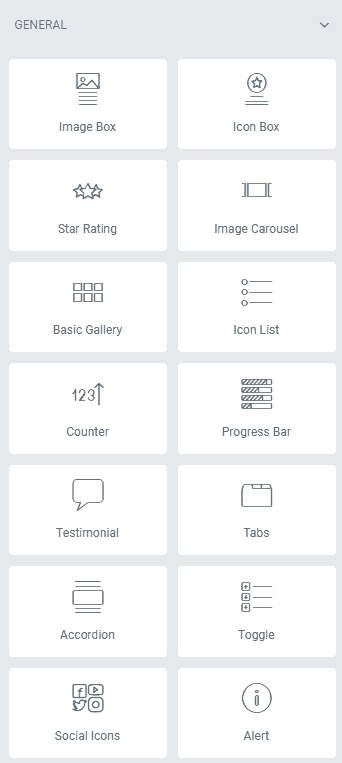
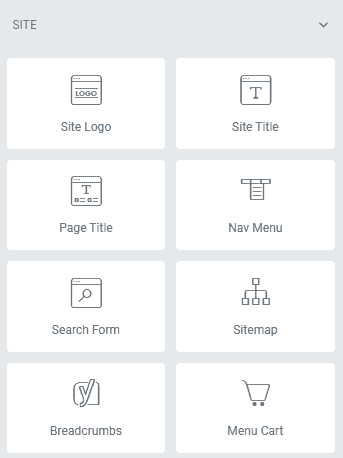
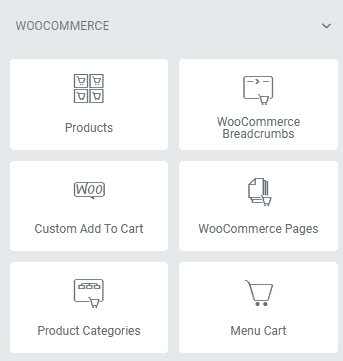
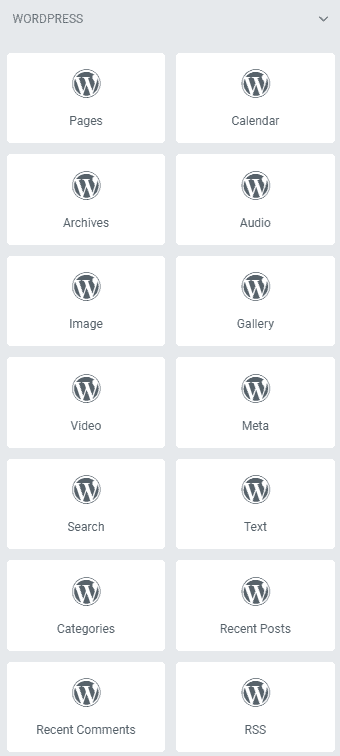
تتراوح هذه العناصر ما بين الصور والنصوص والعناوين والفيديو والأزرار والتبويبات والأيقونات. كما أن نسخة Elementor Pro تحتوي على عناصر أكثر مثل إنشاء النماذج وسلة المشتريات وصفحة للتسجيل وصفحة للدخول وإنشاء قوائم وجدول المحتوى وأزرار المشاركة وتعليقات الفيسبوك والمحتوى الديناميكي والأرشيف وصفحة المنتجات بكل عناصرها، وغيرها الكثير التي تساعدنا في تصميم موقع ويب احترافي من البداية.
هذه بعض منها:
العناصر الأساسية عناصر في النسخة المدفوعة عناصر في النسخة المدفوعة عناصر عامة عناصر عامة عناصر خاصة بالموقع عناصر WooCommerce عناصر يضيفها الووردبريس عناصر أخرى يضيفها الووردبريس عناصر المقالة الواحدة عناصر أرشيف المقالات
لن تكون محصوراً بهذه العناصر فقط، بل ستجد أيضاً أن الكثير من الـ Plugins التي تستخدمها لأغراض أخرى تقوم بإضافة عناصر أخرى إلى Elementor لتتمكن من استخدامها داخل محرر Elementor. يا له من شيء رائع حقاً!
مثلاً إضافة WPForms الخاصة بالنماذج تقوم بإضافة عنصر لها لاستخدامه داخل محرر Elementor.
وكما ذكرنا سابقاً، توجد العشرات من الـ Plugins سواءً المجانية أو المدفوعة، والتي تكون وظيفتها الوحيدة هي إضافة عناصر أخرى إلى Elementor. فقط اكتب Elementor في خانة البحث الخاصة بإضافات ووردبريس وسوف تجد الكثير منها. كما يمكنك إلقاء نظرة على بعضها هنا.
يمكنك بناء قالب (Theme) كامل باستخدام منشيء القوالب (Theme Builder) (للنسخة المدفوعة)
هذه الميزة خاصة بالنسخة المدفوعة حيث أن النسخة المجانية تتيح لك تعديل كل صفحة أو مقالة باستخدام Elementor ولكن تعديل كل صفحة أو مقالة يكون على حدة، أي أنك مثلاً عندما تقوم بإنشاء أو تعديل مظهر المقالة رقم 10 باستخدام Elementor، فهذا المظهر سيكون محصوراً فقط بالمقالة رقم 10، حيث لن يظهر هذا المظهر في باقي المقالات. ونفس الكلام ينطبق على الصفحات.
بينما يتيح لك منشيء القوالب (Theme Builder) الموجود في النسخة Elementor Pro إنشاء صفحات مخصصة تُطبّق على كل الصفحات، ونفس الأمر ينطبق على المقالات ورأس الصفحة وتذييل الصفحة وصفحات الأرشيف وصفحات نتائج البحث وصفحات 404 وصفحات المنتجات وكل أجزاء القالب.
هذه الأجزاء التي يمكنك بنائها باستخدام Elementor Pro تغنيك تماماً عن ما يوفره القالب عادة ويمكنك بناؤها من نقطة الصفر كما تريد.
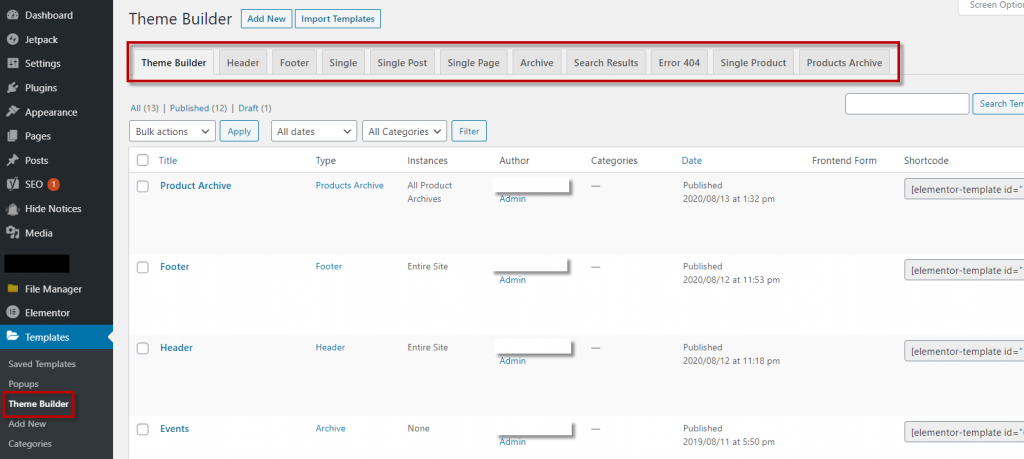
يمكن الوصول إلى Theme Builder تحت قائمة Templates. سوف تجد كل أجزاء القالب التي يمكنك إنشائها كما ترى هنا:
كما قامت Elementor بتغيير شكل Theme Builder إلى شكل أفضل كما ترى هنا
ولمعرفة المزيد عن أجزاء قوالب الووردبريس، يمكنكم قراءة هذه المقالة.
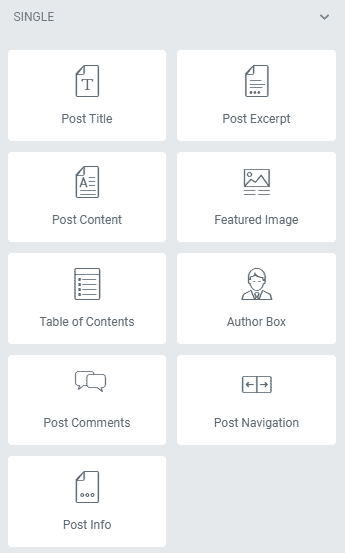
كما يمكنك اختيار Templates جاهزة لكل جزء من أجزاء الصفحة والتعديل عليها حيث توجد أكثر من 300 منها، هذه بعض الصور منها:
على سبيل المثال ، إذا أنشأت Template خاصة بالمقالات، فستتمكن من سحب العناصر الخاصة بالمقالة مثل عنوان المقالة، المحتوى،
بيانات تعريف المؤلف، إلخ.
ما تراه هو ما تحصل عليه
كل شيء يحدث في الواجهة الأمامية لمحرر Elementor مما يعني أنه يمكنك مشاهدة تصميم الويب بالكامل يحدث أمامك ، ويمكنك مشاهدة إنشاء موقع الويب الخاص بك مباشرة.
لقد ولت الأيام التي يتعين عليك فيها العودة إلى الخلفية واختبار أشياء مختلفة للتأكد من أن كل شيء يعمل بشكل جيد في الواجهة الأمامية.
كل شيء يحدث مباشرة أمامك ، هذا هو الشيء الجيد في محرر السحب والإفلات.
يمكنك تصميم أي شيء يخطر ببالك
إذا كانت لديك قوة Elementor في موقع الويب الخاص بك، فيمكنك تصميم أي تصميم معقد يمكنك التفكير فيه. يوفر Elementor الكثير من العناصر والكتل لمساعدة موقع الويب الخاص بك على الظهور بشكل مذهل.
يحتوي كل عنصر على علامة تبويب Content و Style و Advanced تساعدك على تخصيص العنصر المحدد بشكل أكبر.
تساعدنا علامة التبويب Content “المحتوى” في تحرير المحتوى. مثلاً إذا كانت أداة نصية، فيمكننا تعديل نص المحتوى، وإذا كانت صورة، فيمكننا تحرير عنصر الصورة وما إلى ذلك.
كل نوع من أنواع العناصر له نوع مختلف من إعدادات المحتوى.
تساعدنا علامة تبويب Style “النمط” على تصميم العنصر، حيث يمكننا تغيير اللون والخلفية والعرض والارتفاع والظل والحدود، وما إلى ذلك.
كل نوع من أنواع العناصر له نوع مختلف من إعدادات الأنماط.
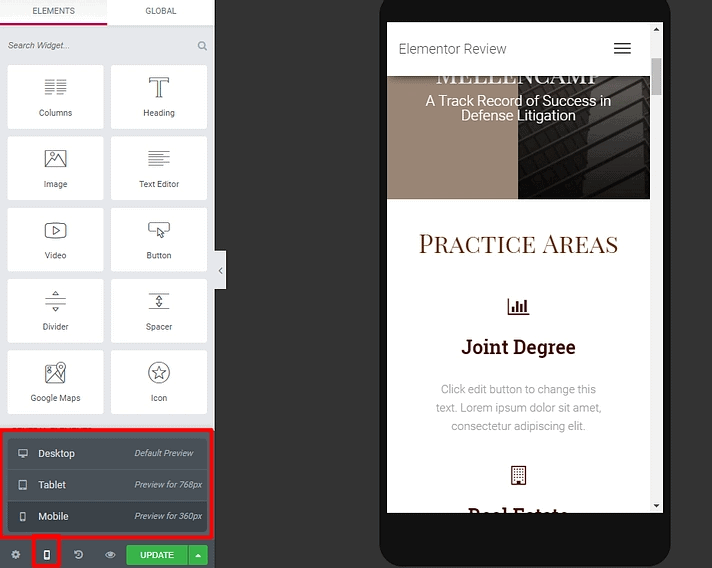
معاينة التصميم على الأجهزة المحمولة
نظرًا لوجود جزء هائل من حركة المرور على الويب على أجهزة الجوال في الوقت الحاضر ، فأنت بحاجة إلى إصدار الجوال لموقعك لتبدو رائعة.
أولاً ، بعض الأخبار الجيدة:
جميع التصميمات التي تقوم بإنشائها باستخدام Elementor تستجيب تلقائيًا (أي أنها تبدو جيدة على الهاتف المحمول).
إذا أردت في أي وقت أن ترى كيف يبدو تصميمك على الأجهزة المحمولة، يتيح لك Elementor إلقاء نظرة بسرعة دون مغادرة الواجهة:
يأخذ Elementor الأمور إلى أبعد من ذلك من خلال السماح لك بإظهار / إخفاء عناصر واجهة مستخدم فردية على أجهزة معينة.
على سبيل المثال، إذا كانت لديك صورة ضخمة، فقد لا ترغب في عرض تلك الصورة على نسخة الجوال من موقعك. تتيح لك عناصر التحكم في التصميم سريع الاستجابة لـ Elementor إخفائها على أجهزة الجوال بنقرة زر:
تحرير النص المضمن
يعد تحرير النص المضمن طريقة ملائمة لتحرير النص على صفحتك. بدلاً من الحاجة إلى استخدام نافذة منبثقة مثل بعض منشئي الصفحات الآخرين ، يتيح لك Elementor النقر فوق الصفحة والبدء في الكتابة (اضغط على الصورة التالية لمشاهدة ذلك):
من السهل التراجع / الإعادة وسجل المراجعة الكامل
من المحتمل أنك سترتكب أخطاء عند تجربة أساليب تصميم جديدة.
إذا أخطأت في شيء ما ، فإن Elementor يجعل من السهل التراجع عن أخطائك بطريقتين مختلفتين.
أولاً ، يتم تسجيل كل إجراء تتخذه ويمكن التراجع عنه حسب الحاجة*. يمكنك الضغط على تبويب Actions لمشاهدة كل ما قمت به.
ثانيًا ، في كل مرة تحفظ فيها تصميمك ، ستحصل أيضًا على مراجعة جديدة تمامًا يمكنك الرجوع إليها إذا لزم الأمر. يمكنك الضغط على تبويب Revisions لمشاهدة كل المراجعات

* يتم مسح هذه الإجراءات الفردية عند الخروج من الواجهة. لذلك فهو كل إجراء تتخذه خلال جلسة تصميم معينة. بالرغم من ذلك ، يمكن الوصول إلى المراجعات المحفوظة دائمًا.
تساعدك Global Widgets على إعادة استخدام نفس العنصر في صفحات متعددة
في بعض الأحيان قد يكون لديك موقف تريد فيه إعادة استخدام نفس العنصر في صفحات متعددة. على سبيل المثال ، قد يكون لديك section يحتوي على جهة اتصال تحتاج إلى تضمينه في كل صفحة.
تجعل Global Widgets هذا الأمر أسهل من خلال السماح لك بما يلي:
- احفظ هذا العنصر كنموذج لإعادة استخدامه على صفحات متعددة
- قم تلقائيًا بتحديث كل نسخة من هذا العنصر بمجرد تحريره مرة واحدة
حفظ كخيار القالب
يمكن الوصول إلى هذا الخيار بمجرد النقر على زر السهم الصغير بجانب زر Update.
إذا كنت قد صممت تصميمًا جميلًا حقًا وترغب في استخدام هذا التصميم في أجزاء أخرى من موقع الويب الخاص بك أيضًا دون الحاجة إلى إعادة تصميم نفس الشيء مرارًا وتكرارًا، فيمكنك حفظ التصميم كقالب وتنزيل هذا النموذج ، ثم إعادة التحميل إلى Elementor.
بهذه الطريقة يمكنك استخدام نفس النوع من التصميم على جميع الأجزاء المختلفة لموقع الويب الخاص بك، ويمكنك أيضًا استخدامه على أي موقع ويب يستخدام Elementor.
Elementor Popups (للنسخة Pro)
باستخدام Elementor popup builder ، يمكنك بسهولة إنشاء نوافذ منبثقة جميلة لموقع الويب الخاص بك على WordPress ، ويمكنك إنشاء نوافذ منبثقة عند نية الزائر الخروج من موقعك ونماذج التسجيل في الموقع والعديد من الأنواع المختلفة الأخرى من النوافذ المنبثقة.
يمكن دمج النوافذ المنبثقة مع جميع خدمات التسويق عبر البريد الإلكتروني الرئيسية مثل Mailchimp و Convertkit و GetResponse و Aweber و Mailerlite وما إلى ذلك.
فيما يلي بعض الأمثلة على النوافذ المنبثقة التي يمكنك إنشاؤها باستخدام Elementor’s Popup builder.
يمكنك أيضًا إضافة أنواع مختلفة من قواعد العرض مثل وقت إظهار النافذة المنبثقة وما إلى ذلك.
إعدادات الموقع
يساعدك إعدادات الموقع في Elementor على إجراء تغييرات على التصميم الكامل لموقع الويب الخاص بك في الأجزاء التي تستخدم Elementor. يمكنك تعيين الإعدادات الافتراضية لموقع الويب الخاص بك للخطوط والخلفية وحقول النموذج والصور و CSS المخصص وغيرها، ولا يؤثر ذلك إلا على الصفحات المصممة باستخدام Elementor .
على سبيل المثال ، إذا قمت بتعيين نوع الخط Poppins كخط افتراضي، فسيتم تغيير خطوط صفحات الموقع بالكامل المصممة باستخدام Elementor إلى Poppins.
تأثيرات حركة العنصر ، تأثير الماوس ، تأثير مسار الماوس
تسمح لك تأثيرات حركة العناصر بإعطاء تأثيرات الحركة للعناصر.
هذه ميزة رائعة جدًا إذا كنت ترغب في إنشاء موقع ويب فاخر ، وهذه ميزة للمحترفين تعني أنه يتعين عليك الترقية إلى Elementor Pro إذا كنت تريد استخدام هذه الميزة. هذه المقاطع توضح كيفية استخدامها:
Elementor Role Manager
إذا كان لديك العديد من الأشخاص المختلفين الذين يعملون على موقع الويب الخاص بك مثل محرر ، مؤلف ، مساهم ، مشترك ، وما إلى ذلك، يمكنك تعيين إمكانية الوصول إلى ميزات Elementor لنوع معين من الأدوار.
إذا كنت ترغب في منح حق الوصول إلى ميزات محددة فقط لأدوار المستخدم ، فيمكنك القيام بذلك من هنا.
التحكم في إصدار Elementor
في حالة تعطل موقعك أو تعطله أو تعرضه لبعض الأخطاء بعد التحديث إلى أحدث إصدار من Elementor، فيمكنك دائمًا العودة إلى الإصدار السابق من Elementor باستخدام ميزة التحكم في الإصدار الخاصة بـ Elementor.
تنظيف نظيف للكود إذا قمت بإلغاء تنشيط Elementor
إذا احتجت في أي وقت إلى إلغاء تنشيط Elementor في وقت ما في المستقبل، فيمكنك أن تطمئن أنه لن يترك ورائه فوضى من الرموز القصيرة مثل ما يحصل عند إزالة إضافات أخرى لإنشاء الصفحات كـ WPBakery Page Builder أو Divi Builder.
بدلاً من ذلك ، يترك Elementor خلفه كوداً نظيفًا (على الرغم من أنك ستفقد كل التصميم بالطبع).
كيفية تنشيط Elementor Pro؟
يعد شراء Elementor Pro أمرًا بسيطًا جدًا ، فما عليك سوى الانتقال إلى موقع Elementor على الويب باستخدام هذا الرابط. بعد زيارة هذا الرابط ، سيتم نقلك إلى صفحة تسعير Elementor pro التي ستبدو كما يلي:
حدد أي خطة تريد شراءها. أنا شخصياً قمت بشراء خطة Plus التي تكلف 99 دولاراً سنوياً لثلاثة مواقع. بعد تحديد خطة لنفسك، اضغط على زر Buy Now ثم أكمل باقي الخطوات للشراء باستخدام بطاقتك الإئتمانية أو باستخدام PayPal.
بعد نجاح عملية الشراء، سيتم نقلك إلى حسابك حيث يمكنك تنزيل Elementor pro
بعد تنزيل Elementor pro في جهازك، يمكنك تثبيته وذلك بالذهاب إلى Plugins ثم Add New والضغط على Choose File لاختيار الملف الذي قمت بتنزيله في جهازك
قم بتثبيت Elementor Pro وتفعيله. سيكون لديك Elementor Pro على موقع WordPress الخاص بك.
ملاحظة: لن يعمل Elementor بدون الإصدار المجاني من Elementor، لذا تأكد من تثبيت الإصدار المجاني من Elementor في موقع WordPress الخاص بك قبل تحميل Elementor Pro.
بعد ذلك ، يمكنك توصيل حساب Elementor الخاص بك بـ WordPress الخاص بك وسيعمل Elementor Pro بشكل جيد بعد ذلك.
ما هي خطة Elementor Pro الأفضل بالنسبة لك؟
يعتمد الأمر عليك تمامًا ، إذا لم يكن لديك الكثير من مواقع الويب للعمل عليها ، فيمكنك الانتقال إلى الخطة Personal أو خطة Plus.
ولكن إذا كنت مصممًا على الويب ، أو فريلانسر، أو شخصًا يعمل مع الكثير من مواقع الويب وترغب في استخدام Elementor PRO على الكثير من مواقع الويب الأخرى ، فإنني أوصيك بشدة بشراء خطة Expert التي ستكلفك 199دولارًا سنوياً (أي 16.58 دولاراً فقط شهريًا).
أعتقد أن القيمة التي تحصل عليها مقابل السعر تستحق العناء وهي أقل من قيمتها عندما يتعلق الأمر بالقيمة التي تحصل عليها مقابل المال.
لذلك بالتأكيد الأمر يستحق شراء Elementor Pro.
هل هناك أي خصم عند شراء Elementor Pro؟
سترى العديد من مواقع الويب التي تقدم ادعاءات مضللة فيما يتعلق بالخصومات والعروض المتعلقة بـ Elementor Pro. هذه كلها مواقع ويب غير رسمية لأطراف أخرى. كما أنها قد تحتوي على فيروسات أو برامج خبيثة (وذلك عن تجربة شخصية مني في أحد المواقع التي أستخدمها)، وقد لا تكون كاملة حيث لن تجد بها كل الميزات (أيضاً بعد تجربة شخصية).
يقدم الموقع الرسمي لـ Elementor كل عام بعض الخصومات مثل:
- في 1 يونيو 2020 ، عرضت Elementor بيعًا لعيد ميلادها الرابع حيث قدموا خصمًا بنسبة 20٪ على جميع خطط Elementor Pro، يمكنك أن تتوقع أن ترى هذا الخصم العام المقبل أيضًا في موسم عيد ميلاد Elementor.
- كل عام أيضًا في يوم بلاك فرايدي، تقدم Elementor صفقات Elementor Black Friday حيث أنه في البلاك فرايدي 2019، قدمت Elementor خصمًا بنسبة 30 ٪ على Elementor Pro على جميع الخطط ، وهذا العام أيضًا يمكنك توقع حدوث مثل هذا الخصم في Elementor Black Friday.
السبب في أنني أوصي بـ Elementor Page Builder
السبب الأكبر الذي يجعلني أوصي بـ Elementor Page Builder Plugin هو أنني استخدمت شخصيًا جميع الإضافات المختلفة لبناء الصفحات في السوق اليوم ومعظمها جيد أيضًا ، لكنني لم أر مطلقًا أداة إنشاء صفحات جيدة مثل Elementor Pro.
- تصميم مذهل
- تصاميم الويب سريعة الاستجابة
- قوالب جاهزة لك ويمكنك استيراد هذه القوالب في أي وقت
- حجم الصفحة أقل بكثير من الإضافات الأخرى الخاصة ببناء الصفحات
- يمكنك إنشاء وحفظ وبناء التخطيطات الخاصة بك
- وجود Plugins كثيرة تدعم عناصر Elementor الكثيرة أصلاً
- الدعم الفوري الذي تحصل عليه متى احتجت إليه
اختتام مراجعة Elementor
آمل أن تكون مراجعة Elementor هذه مفيدة لك لتقرر ما إذا كنت تريد الذهاب مع Elementor Page Builder أو أداة أخرى لإنشاء الصفحات.
إذا كنت تبحث عن أفضل أداة إنشاء صفحات لـ WordPress ، فهي صديقة للمبتدئين، وصديقة للميزانية، وعالية الجودة، وتدعم جميع وظائف منشئ الصفحات الحديثة ، فهذا أفضل استثمار يمكنك القيام به لموقع WordPress الخاص بك.
أنا أستخدم Elementor شخصيًا منذ أكثر من 3 أعوام ويمكنني القول أنه أفضل منشئ صفحات استخدمته على الإطلاق وربما يكون أفضل منشئ صفحات تجده على الإطلاق.
إنه منشئ مذهل بميزات وعناصر ثورية لن تجدها في أي منشئ صفحات آخر.
طلب صغير واحد: إذا وجدت هذه المقالة مفيدة ، ففكر في مشاركة هذه المقالة مع أصدقائك، فهي تساعدنا في الوصول إلى المزيد من الأشخاص الرائعين مثلك.