هل تريد معرفة كيفية إنشاء نموذج اشتراك Mailchimp (أو Subscription Form) في WordPress؟ تعد إضافة نموذج اشتراك بريد في Mailchimp إلى موقعك طريقة رائعة لتكبير قائمة التسويق عبر البريد الإلكتروني وإنشاء متابعين أكبر.
في هذه المقالة، سنوضح لك كيفية إنشاء نموذج اشتراك Mailchimp في WordPress.
ولكن أولاً!
لماذا تستخدم WPForms لتوصيل نماذج الاشتراك في Mailchimp بـ WordPress؟
WPForms هو أفضل منشئ نماذج في WordPress. يمكنك إنشاء أي نموذج رقمي يمكنك تخيله ونشره بسهولة على موقعك.
لذا، إذا كنت تبحث عن طريقة سهلة لتوصيل Mailchimp بموقع WordPress الخاص بك ، فلا شك أن WPForms هو الخيار الأفضل.
لا يأتي WPForms فقط مع تكامل Mailchimp المدمج، ولكنه يتضمن أيضًا الكثير من الميزات التي تساعدك على تعزيز تحويلات نموذج الاشتراك في الرسائل الإخبارية.
فيما يلي بعض الميزات من الدرجة الأولى للملحق WPForms Mailchimp:
- المرونة في تحديد مجموعة Mailchimp أو جمهور البريد الإلكتروني الذي يجب إضافة مشترك إليه.
- يمكن تنفيذ الإجراءات التالية باستخدام Mailchimp Addon.
اشتراك: يتيح لك هذا الإجراء إضافة المستخدم كجهة اتصال جديدة إلى جمهور Mailchimp الخاص بك.
إلغاء الاشتراك: إذا كنت ترغب في ذلك، يمكنك إلغاء اشتراك جهة اتصال موجودة من جمهور Mailchimp الخاص بك.
الأرشيف: يتيح لك ذلك أرشفة جهة اتصال موجودة من جمهور Mailchimp.
حذف: يمنحك المرونة لحذف جهة اتصال موجودة نهائيًا من جمهور Mailchimp.
سجل الحدث: واحدة من أكثر الميزات المفيدة حيث يمكنك تسجيل حدث لجهة اتصال معينة بعد إرسال النموذج. - يمكنك تمييز المشتركين على أنهم VIP.
- مرونة كاملة في استخدام ملحق Mailchimp مع أي من نماذج موقع الويب الخاص بك، كما يمكن أيضًا إضافة مربع اشتراك اختياري لتنمية قائمتك بشكل أسرع.
- يسمح لك بإضافة الوسوم تلقائيًا من حساب Mailchimp الخاص بك.
- يتضمن ميزة للمستخدمين لإعادة الاشتراك من خلال النموذج الخاص بك بسهولة.
- يسمح لك بإنشاء حقول مخصصة.
قم بإنشاء نموذج اشتراك Mailchimp في WordPress
الخطوة 1: تثبيت وتفعيل WPForms Plugin
أول شيء عليك القيام به هو تثبيت وتفعيل إضافة WPForms
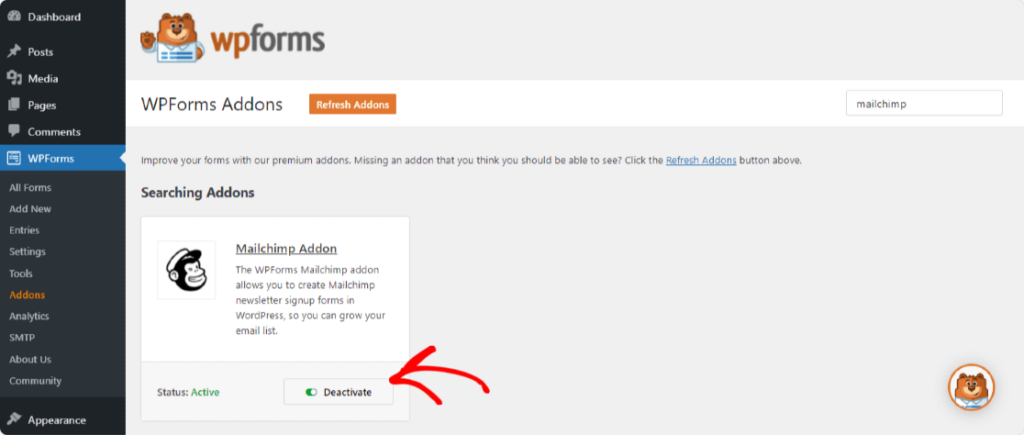
الخطوة 2: تثبيت وتفعيل Mailchimp Addon
بعد ذلك، نحتاج إلى تنشيط الملحق Mailchimp Addon. اذهب إلى WPForms ثم Addons وابحث عن Mailchimp Addon .
قم بتثبيت وتفعيل Mailchimp Addon .

الخطوة 3: قم بإنشاء نموذج اشتراك Mailchimp في WordPress
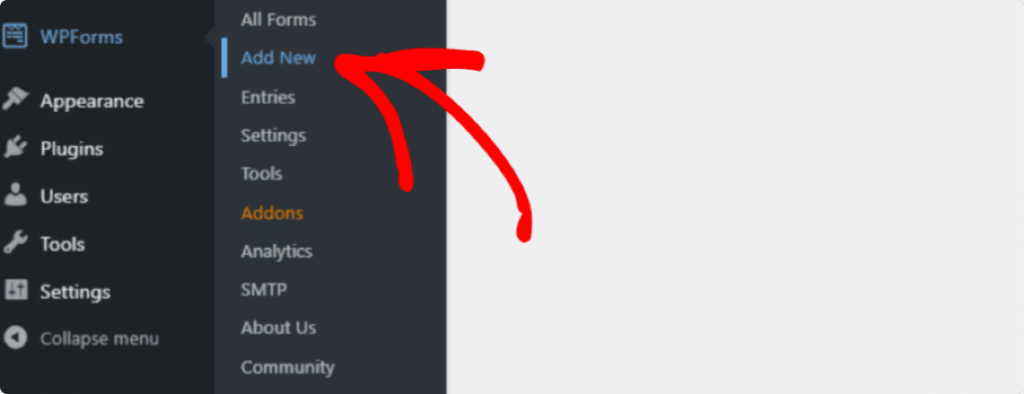
بمجرد تنشيط ملحق Mailchimp ، انتقل إلى WPForms ثم Add New لإنشاء نموذج جديد.

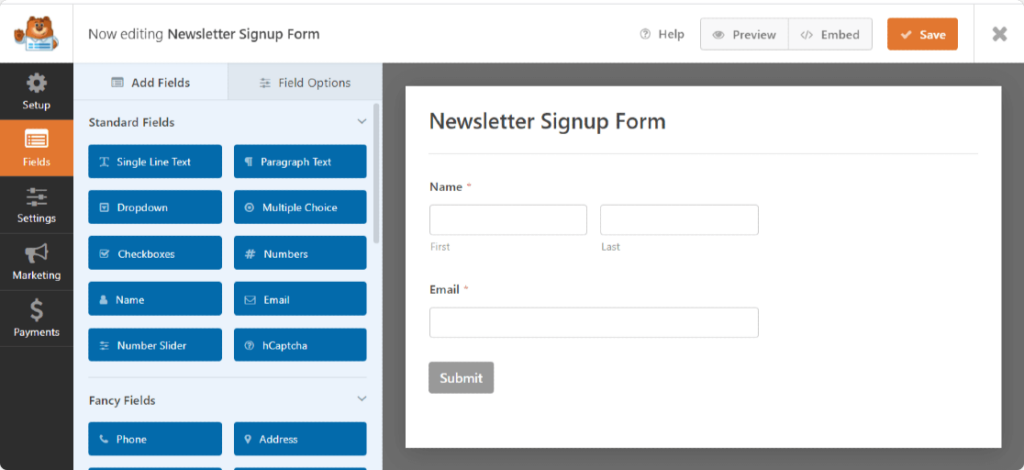
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وحدد القالب Newsletter Signup Form .

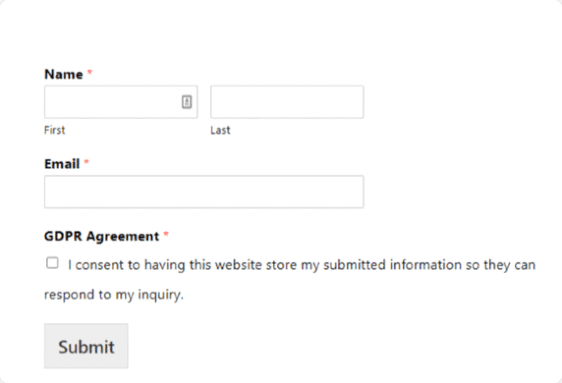
سيقوم WPForms بإنشاء نموذج اشتراك رسائل إخبارية بسيط

هنا ، يمكنك إضافة حقول إضافية عن طريق سحبها من اللوحة اليسرى إلى اللوحة اليمنى.
بعد ذلك ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لإعادة ترتيب الطلب في نموذج اشتراك Mailchimp الخاص بك.
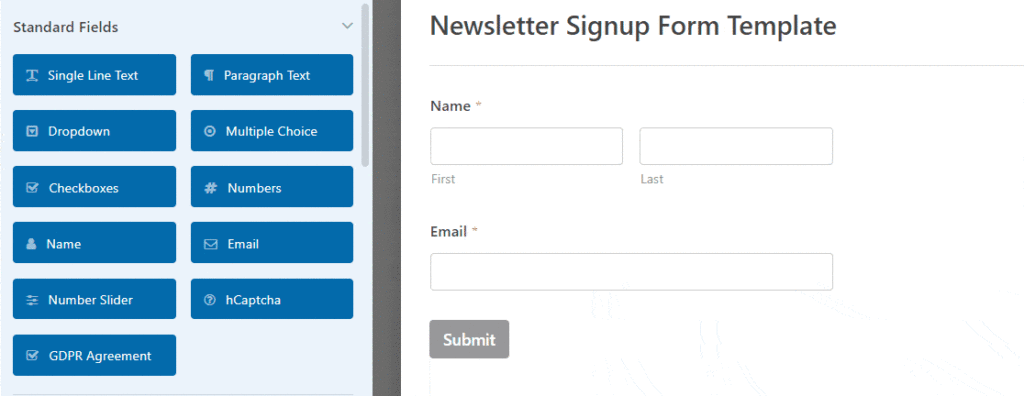
يعد حقل اتفاقية القانون العام لحماية البيانات (GDPR Agreement) أحد أهم حقول النموذج التي يجب التفكير في إضافتها إلى نموذج الاشتراك في Mailchimp .
يساعدك حقل النموذج هذا في إنشاء نماذج متوافقة مع القانون العام لحماية البيانات (GDPR) من خلال منح زوار موقعك طريقة واضحة للموافقة على تخزين معلوماتهم الشخصية وإرسال مواد تسويقية عبر البريد الإلكتروني إليهم.

ضع في اعتبارك أن كل ما عليك فعله هو النقر فوق حقل النموذج لتغيير اللغة الافتراضية التي يحتوي عليها حقل نموذج القانون العام لحماية البيانات.
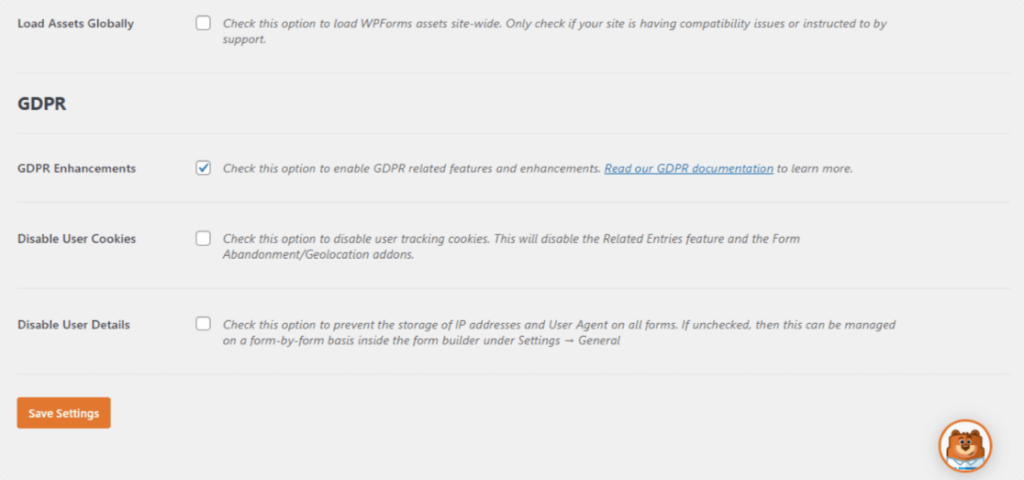
من أجل استخدام حقل نموذج GDPR ، ستحتاج إلى الانتقال إلى WPForms ثم Settings والنقر فوق مربع الاختيار GDPR Enhancements .

من خلال القيام بذلك ، ستقوم بتمكين ميزات تحسين الناتج المحلي الإجمالي التي توفرها WPForms لك لجعل الامتثال لـ GDPR أسهل بكثير. في الواقع ، ستتمكن من:
- تعطيل ملفات تعريف الارتباط للمستخدم (cookies)
- تعطيل تفاصيل المستخدم، والتي تتضمن عناوين IP وبيانات وكيل المستخدم
- الوصول إلى حقل نموذج GDPR لنماذج WordPress الخاصة بك
بمجرد الانتهاء من تخصيص النموذج الخاص بك ، انقر فوق Save.
الآن ، سنلقي نظرة على كيفية تكوين إعدادات Mailchimp حتى تتمكن من توصيل نموذج الاشتراك الخاص بك بخدمة الرسائل الإخبارية الخاصة بك.
الخطوة 4: قم بتوصيل النموذج الخاص بك إلى Mailchimp
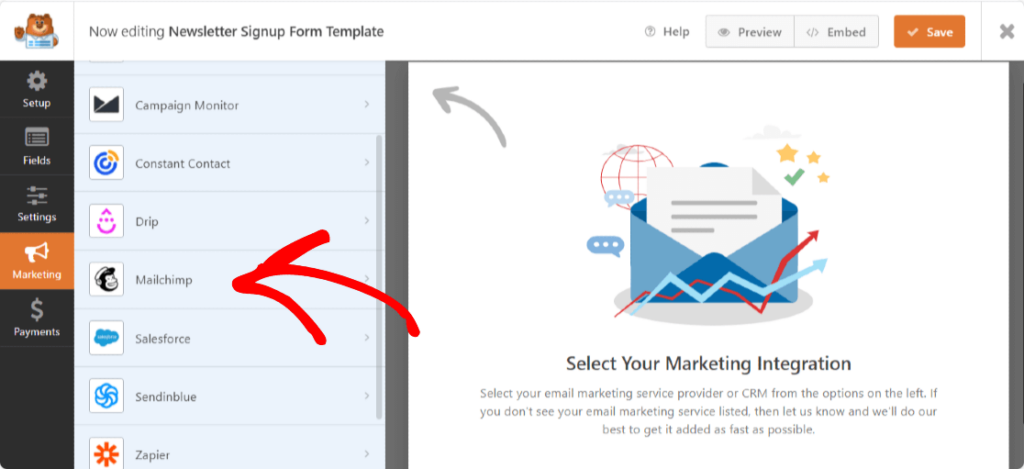
لتوصيل نموذج الاشتراك في النشرة الإخبارية بـ Mailchimp ، انتقل إلى Marketing ثم Mailchimp .

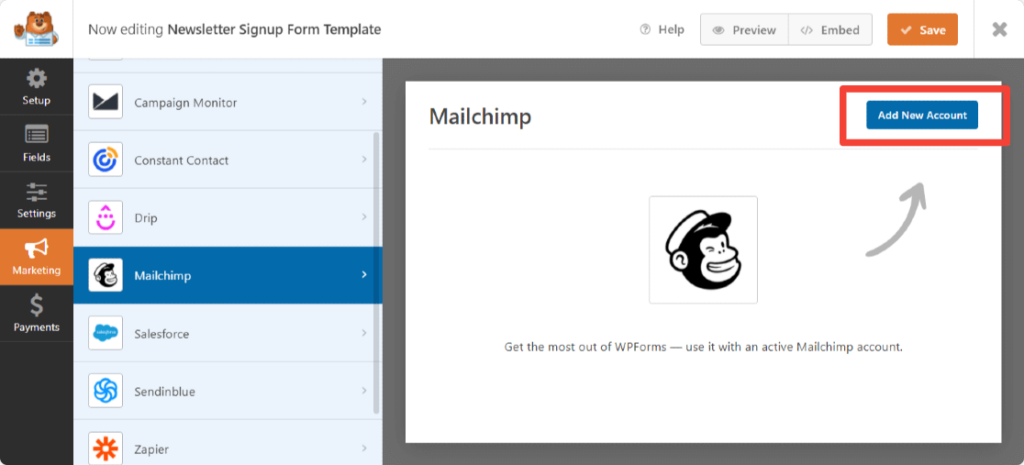
بعد ذلك ، انقر فوق Add New Account.

سيظهر مربع يطلب منك إضافة مفتاح واجهة برمجة تطبيقات Mailchimp والاسم المستعار للحساب.

يمكنك الحصول على مفتاح واجهة برمجة تطبيقات Mailchimp عن طريق تسجيل الدخول إلى حساب Mailchimp الخاص بك . انسخ والصق مفتاح واجهة برمجة تطبيقات Mailchimp في الحقل المطلوب.
أدخل اسم الحساب حسب اختيارك ، حيث أنه يستخدم للرجوع إليه فقط، وانقر فوق الزر Add.
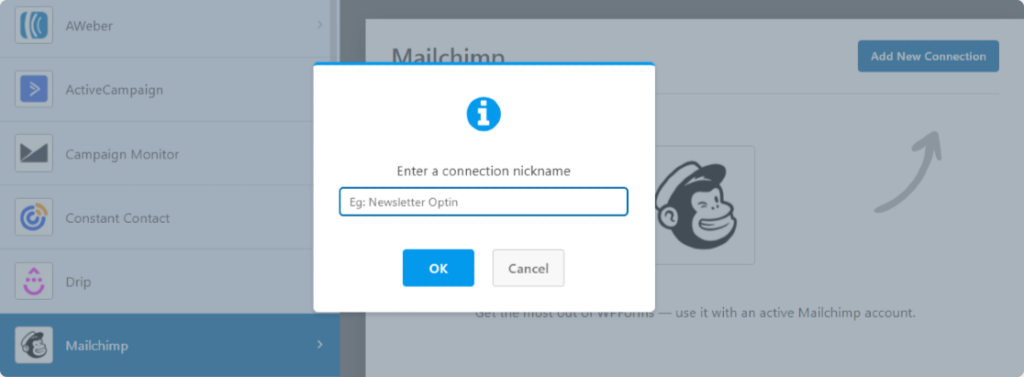
بعد النقر ، ستظهر مجموعة منبثقة أخرى تطلب إدخال اسم مستعار للاتصال. هنا أيضًا يمكنك إضافة أي اسم حسب اختيارك .

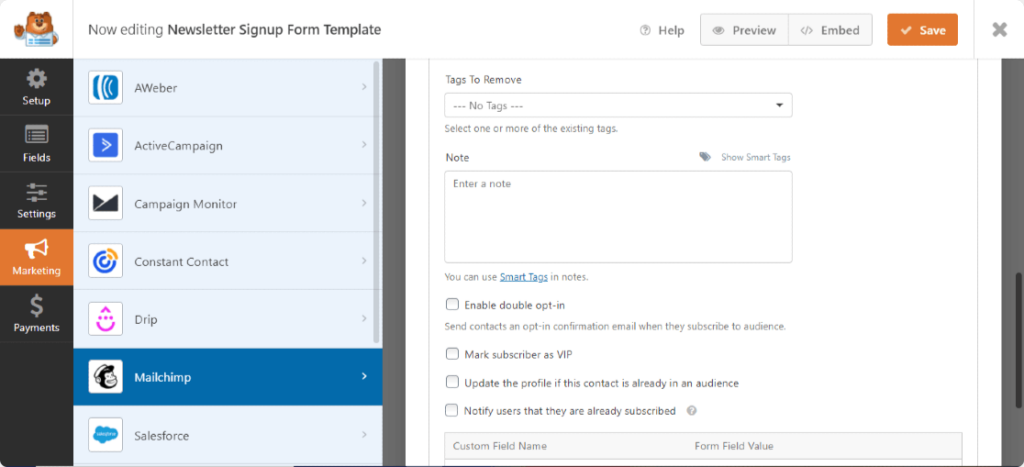
بعد إدخال اسم الاتصال الخاص بك ، ستظهر نافذة جديدة. هنا تستطيع:
- تحديد حساب Mailchimp الخاص بك
- اختيار قائمة البريد الإلكتروني التي تريد إضافة الأشخاص إليها عند الاشتراك
- انقر فوق القائمة المنسدلة Email Address وأي حقول نموذج أخرى تريد إضافتها إلى حساب Mailchimp الخاص بك عندما يشترك شخص ما
- قم بتمكين conditional logic إذا كان ينطبق على النموذج الخاص بك
- قم بتمكين خيار الاشتراك المزدوج double opt-in إذا كنت تريد ذلك
- وضع علامة على المشتركين على أنهم VIP
- تحديث ملف التعريف إذا كانت جهة الاتصال هذه موجودة بالفعل
- ابلاغ المستخدمين بأنهم مشتركون بالفعل

بعد تكوين هذه الإعدادات ، انقر فوق Save.
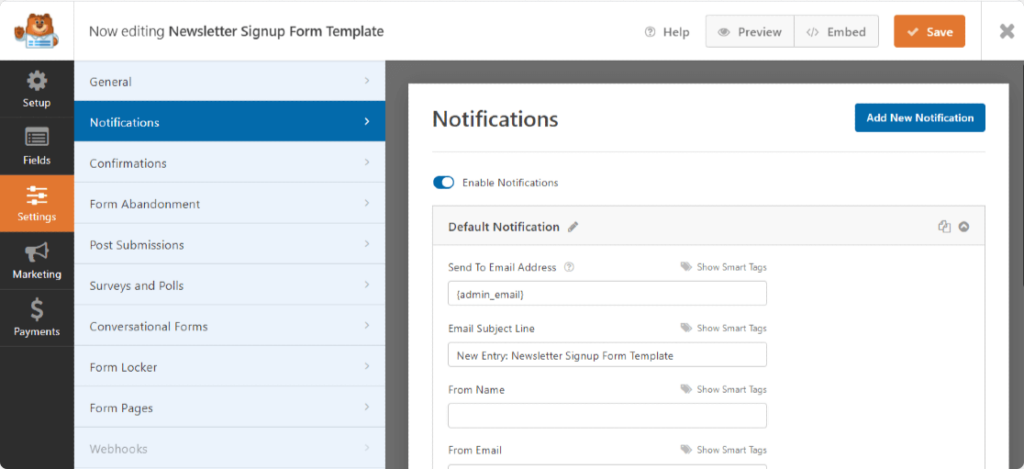
الخطوة 5: تكوين إشعارات نموذج الاشتراك الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني عندما يقوم شخص ما بالاشتراك في قائمتك البريدية عبر نموذج الاشتراك الخاص بك على موقعك.

يمكنك إرسال بريد إلكتروني إلى نفسك ، وهو ما يفعله WPForms تلقائيًا ما لم تقم بتعطيل إشعارات النموذج.
يمكنك أيضًا إرسال إشعار إلى أحد أعضاء فريقك عن طريق إضافة بريده الإلكتروني إلى حقل Send to Email Address.
بالإضافة إلى ذلك ، إذا كنت تستخدم العلامات الذكية smart tags، فيمكنك حتى إرسال إشعار نموذج إلى زائر موقعك لإعلامهم باستلام النموذج الخاص بهم.
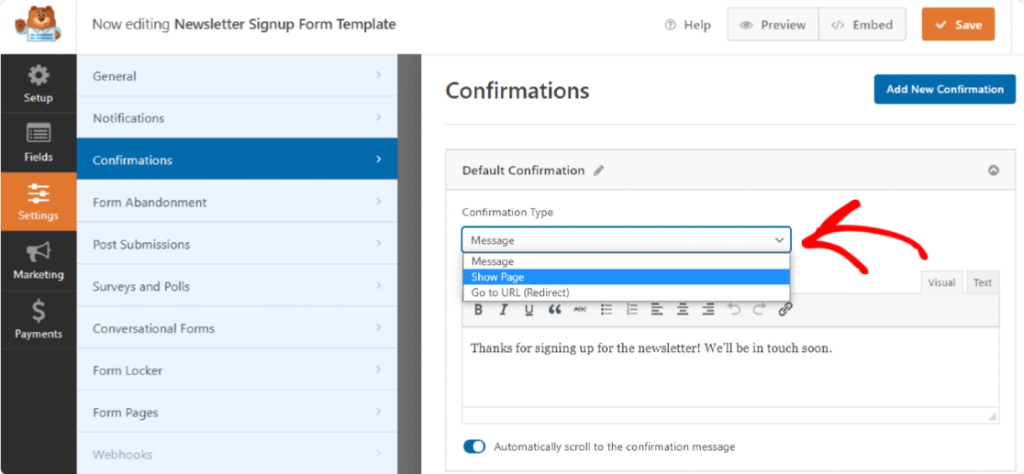
الخطوة 6: تكوين تأكيدات نموذج الاشتراك الخاص بك
التأكيدات هي طريقة رائعة لإعلام زوار موقعك على الفور بأن النموذج الذي قاموا بتعبئته قد تم إرساله.

يتيح لك WPForms الاختيار من بين 3 أنواع من التأكيدات:
- Message. سيعرض نوع التأكيد هذا رسالة بسيطة بمجرد قيام زائر الموقع بإرسال النموذج لإعلامه بأنه قد تمت معالجة النموذج الخاص به.
- Show Page. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك.
- Go to URL (Redirect). سيرسل نوع التأكيد الأخير هذا زوار الموقع إلى موقع ويب مختلف.
الخطوة 7: أضف نموذج اشتراك Mailchimp إلى موقع WordPress الخاص بك
بعد إنشاء نموذج الاشتراك في Mailchimp ، تحتاج إلى إضافته إلى موقعك.
يسمح لك WPForms بإضافة النماذج الخاصة بك في عدة أماكن، بما في ذلك مقالات المدونة والصفحات وحتى كعنصر واجهة مستخدم في الشريط الجانبي .
يمكنك إما تضمين النموذج الخاص بك مع معالج Embed أو استخدام كتلة WPForms في محرر الكتل. في كلتا الحالتين ، يمكنك تضمين النموذج دون الحاجة لإضافة أي رمز مخصص.
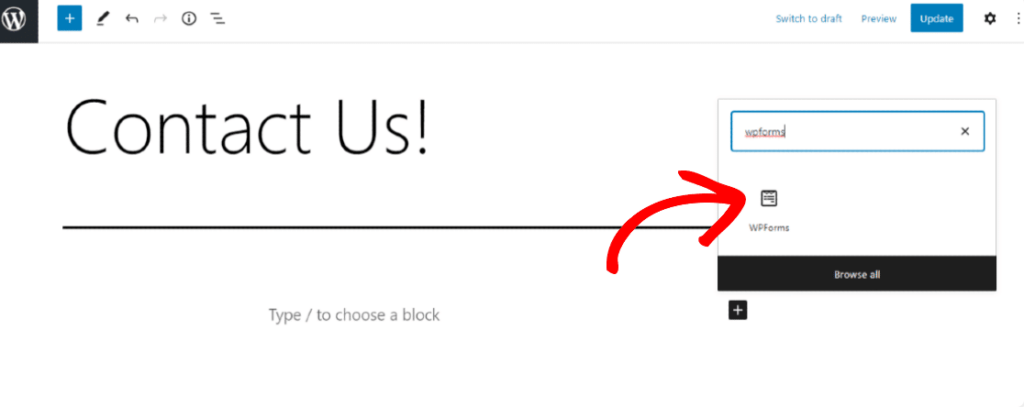
افتح الصفحة / المقال حيث تريد عرض النموذج الخاص بك. انقر الآن على أيقونة “+” وابحث عن كتلة WPForms في محرر الكتل.

انقر فوق كتلة WPForms وحدد نموذج الاشتراك الذي تريد تضمينه في الصفحة / المقال.
هذا هو الشكل الذي سيبدو عليه نموذج الاشتراك في Mailchimp على موقع الويب الخاص بك.

الأفكار النهائية على نموذج الاشتراك في Mailchimp
أنت تعرف الآن كيفية إنشاء نموذج اشتراك Mailchimp في WordPress للمساعدة في بناء قائمة بريد إلكتروني أكبر وتنمية عملك.
إذا كنت تريد طريقة لزيادة تحويلات النماذج وتشجيع المزيد من زوار الموقع على الاشتراك في قائمة البريد الإلكتروني الخاصة بك، ففكر في تقديم ترقية المحتوى للمشتركين مقابل عناوين بريدهم الإلكتروني.
ملحق Mailchimp متوفر في خطة Plus و Pro و Elite الخاصة بـ WPForms. ماذا تنتظر؟ ابدأ باستخدام أقوى إضافة لنماذج WordPress اليوم.

